Thay đổi kích thước phông chữ trên WordPress dễ dàng. Bạn sẽ học mọi thứ bạn cần biết trong bài viết này. Chúng tôi sẽ đề cập đến hai phương pháp – cài đặt plugin và sử dụng CSS.
WordPress được biết đến với tính năng chỉnh sửa bài viết thân thiện với người dùng. Giống như phần mềm xử lý văn bản yêu thích của bạn, nó cung cấp nhiều tùy chọn. Bạn có thể chỉnh sửa nội dung dễ dàng bằng cách sử dụng menu thả xuống để đặt tiêu đề và đoạn văn.
Xin lưu ý rằng cấu trúc nội dung của bạn rất quan trọng đối với khách truy cập và SEO. Có cấu trúc tiêu đề tốt giúp công cụ tìm kiếm quét các chủ đề chính trong bài đăng của bạn, đặc biệt là các chủ đề dài. Điều này sẽ giúp đạt được thứ hạng tốt hơn trong các trang kết quả của công cụ tìm kiếm.
Thay đổi kích thước phông chữ bằng cách sử dụng Plugin nâng cao TinyMCE
TinyMCE Advancedlà một plugin miễn phí cho phép bạn dễ dàng chọn kích thước phông chữ ưa thích. Plugin này cung cấp thanh công cụ biên tập cổ điển trên trình biên tập Gutenberg mới.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin . Sau đó, bạn có thể vào trang Cài đặt . Bạn sẽ thấy hai tab: Block Editor (Gutenberg) và Classic Editor (TinyMCE) .
Nếu bạn chỉ muốn sử dụng trình chỉnh sửa cổ điển, hãy bật mục Thay thế Trình chỉnh sửa khối bằng Trình chỉnh sửa cổ điển trong Cài đặt nâng cao . Nhưng hãy bỏ chọn mục này để sử dụng cả hai trình chỉnh sửa song song.
Sau đây là các bước để thay đổi phông chữ bằng plugin này:
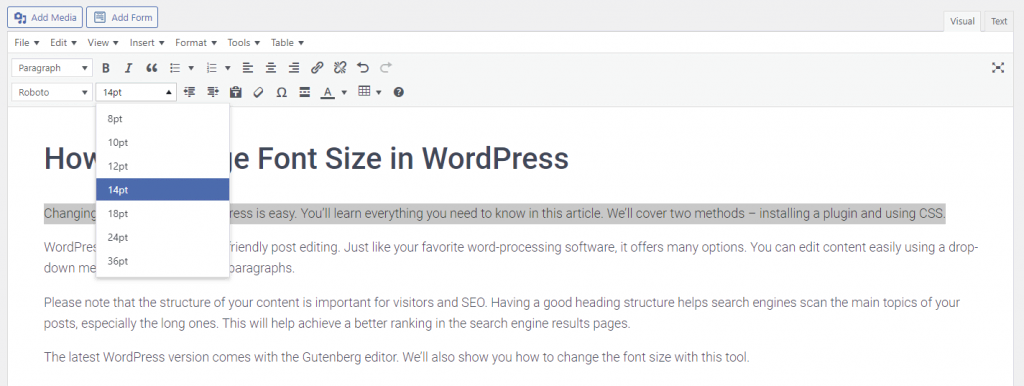
1. Tạo bài đăng mới hoặc chỉnh sửa bài đăng hiện có. Bạn sẽ thấy trình chỉnh sửa đoạn văn cổ điển.

2. Bôi đen các dòng văn bản bạn muốn thay đổi, sau đó chọn cỡ chữ.

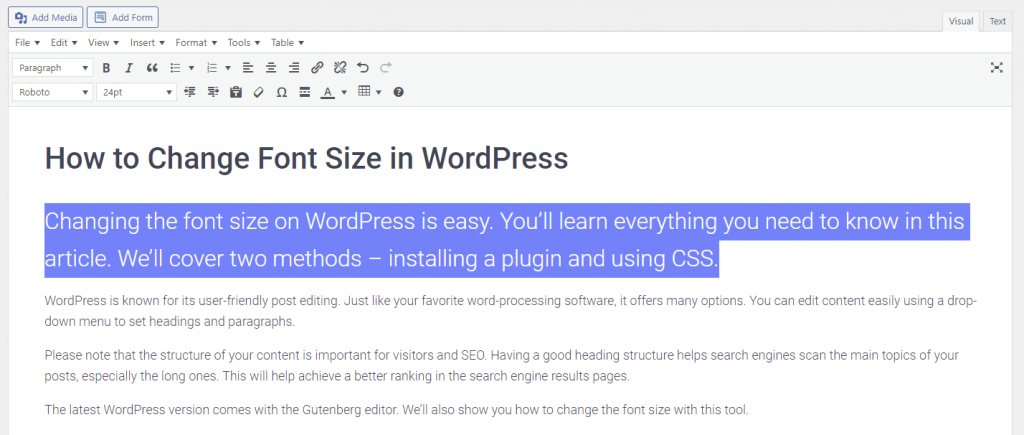
3. Kết quả sẽ trông như thế này:

Sử dụng CSS – Cách cổ điển
Trong khi phương pháp trên rất phù hợp với người mới bắt đầu thì cách cổ điển lại yêu cầu phải có CSS và có thể phức tạp hơn một chút.
Tuy nhiên, khi sử dụng plugin hoặc trình chỉnh sửa WordPress mặc định, bạn cần thực hiện thay đổi cho mọi bài đăng và trang. Sử dụng CSS sẽ thay đổi kích thước phông chữ cho toàn bộ trang web.
Thay đổi kích thước phông chữ bằng CSS yêu cầu thêm các dòng mã. Bạn có thể thực hiện việc này thông qua trình chỉnh sửa hoặc Customiser . Tuy nhiên, chúng tôi khuyên bạn nên sử dụng Customizer vì đây là phương pháp dễ hơn.
1. Vào bảng điều khiển WordPress, sau đó vào Giao diện > Tùy chỉnh .
.png)
2. Chọn CSS bổ sung trên WordPress.(Addtional CSS)
.png)
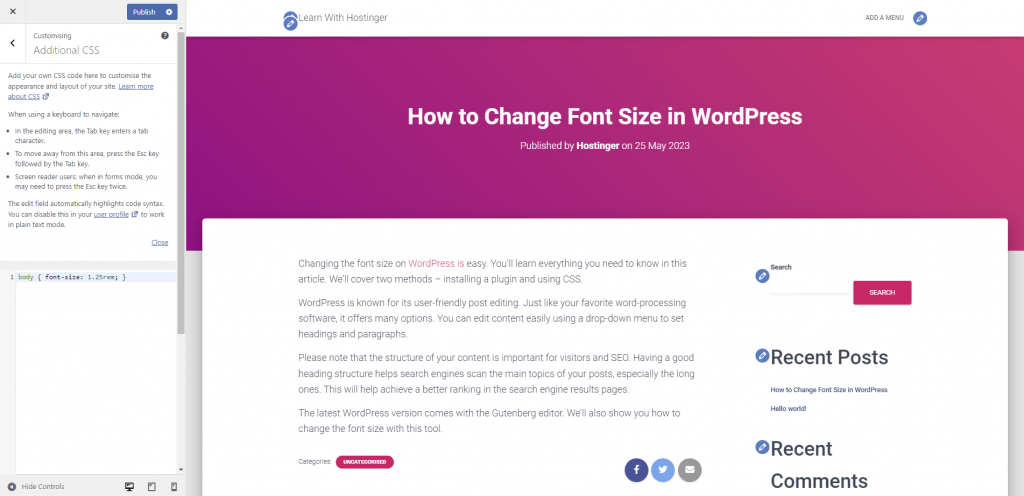
Bạn có thể thêm các dòng mã vào ô bên trái.
1. Để thay đổi toàn bộ phông chữ:
thân { cỡ chữ: 1.25 rem; }

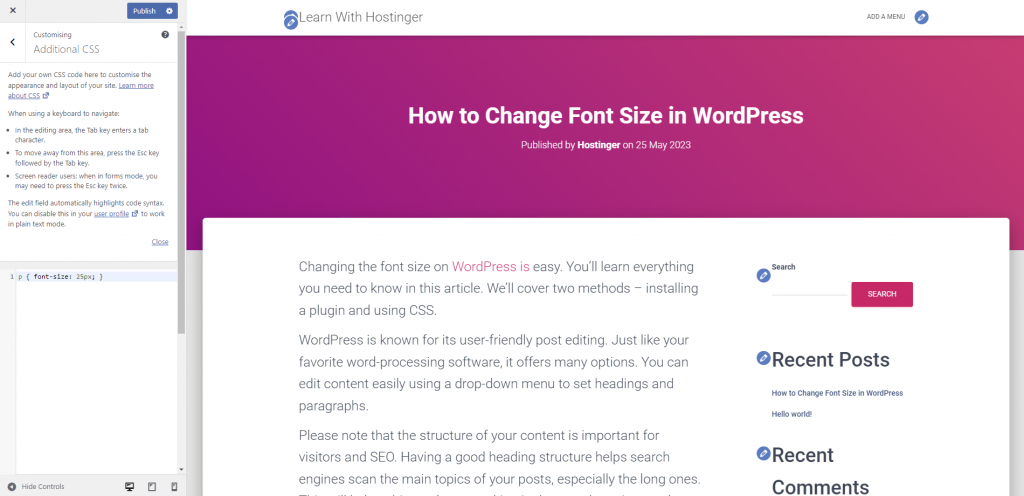
2. Để thay đổi phông chữ của đoạn văn:
p { cỡ chữ: 25px; }

3. Để thay đổi phông chữ của các tiêu đề cụ thể:
h2 { cỡ chữ: 2.5 em; }
4. Để sửa đổi kích thước phông chữ thanh bên:
.sidebar li { cỡ chữ: 12px; }
5. Để tùy chỉnh phông chữ chân trang:
.footer { cỡ chữ: 150 %; }
6. Để thay đổi phông chữ của một số kích thước màn hình cụ thể:
html { cỡ chữ: 18px; } @ phương tiện truyền thông ( chiều rộng tối thiểu: 900px ) { html { cỡ chữ: 20px; } }
Kiểu CSS cho phép bốn đơn vị khác nhau để đo kích thước của văn bản:
- Em (em) . Đây là đơn vị được sử dụng trong các tài liệu phương tiện truyền thông web. 1em bằng 12 điểm.
- Pixel (px) . Đây là đơn vị được sử dụng trong phương tiện truyền thông màn hình. 1px bằng 1 chấm trên màn hình máy tính.
- Điểm (pt) . Đơn vị này dành cho phương tiện in ấn truyền thống. 1 điểm bằng 1/72 inch.
- Phần trăm (%) . Mặc định là 100% và sẽ thay đổi sau khi phóng to hoặc thu nhỏ.