Bootstrap là 1 framework HTML, CSS, và JavaScript cho phép người dùng dễ dàng thiết kế website theo 1 chuẩn nhất định, tạo các website thân thiện với các thiết bị cầm tay như mobile, ipad, tablet,... Trong khuôn khổ bài viết này mình sẽ giới thiệu về Container trong Bootstrap 4, phân biệt các container và cách sử dụng container.
Container trong Bootstrap 4
Containers thường được sử dụng để bọc nội dung bên trong chúng và có 2 container class:
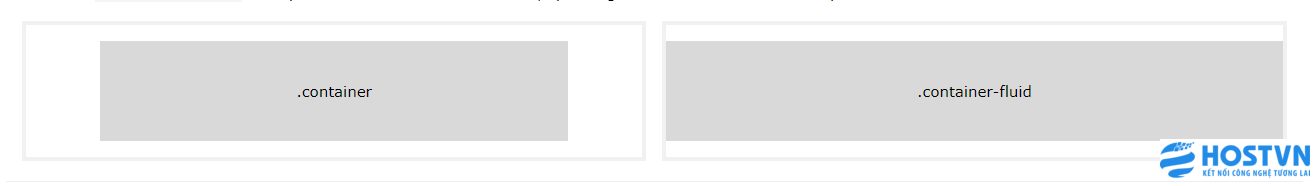
- .container cung cấp một container với chiều rộng tương thích (responsive fixed width container).
- .container-fluid cung cấp một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung nhìn (full width container).

Fixed Container
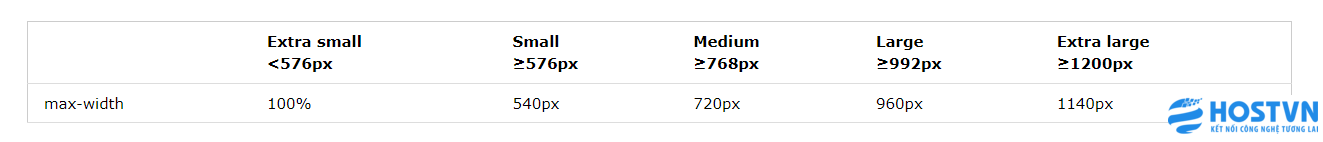
Sử dụng class .container để tạo một vùng chứa đáp ứng, có chiều rộng cố định.
Lưu ý rằng chiều rộng của nó (chiều rộng tối đa) sẽ thay đổi trên các kích thước màn hình khác nhau:

Fluid Container
Sử dụng class .container-liquid để tạo vùng chứa có chiều rộng đầy đủ, vùng chứa sẽ luôn kéo dài toàn bộ chiều rộng của màn hình (chiều rộng luôn là 100%):
.png)
Container Padding
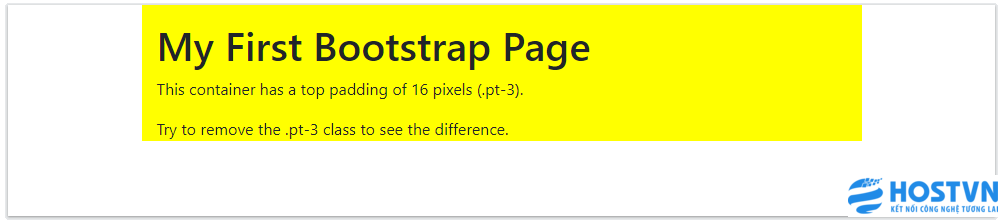
Theo mặc định, các vùng chứa có phần padding bên trái và bên phải 15px, không có phần padding trên cùng hoặc dưới cùng. Do đó, chúng tôi thường sử dụng các tiện ích giãn cách, chẳng hạn như padding và margin bổ sung để làm cho chúng trông đẹp hơn. Ví dụ: .pt-3 có nghĩa là "thêm phần padding-top 16px":
<h1>My First Bootstrap Page</h1>
<p>This container has a top padding of 16 pixels (.pt-3).</p>
<p>Try to remove the .pt-3 class to see the difference.</p>
</div>

Container Border và Color
Những tiện ích khác, như là đường viền hay màu sắc thường được sử dụng cùng với containers:
<div class="container p-3 my-3 border"></div>
<div class="container p-3 my-3 bg-dark text-white"></div>
<div class="container p-3 my-3 bg-primary text-white"></div>

Responsive Container
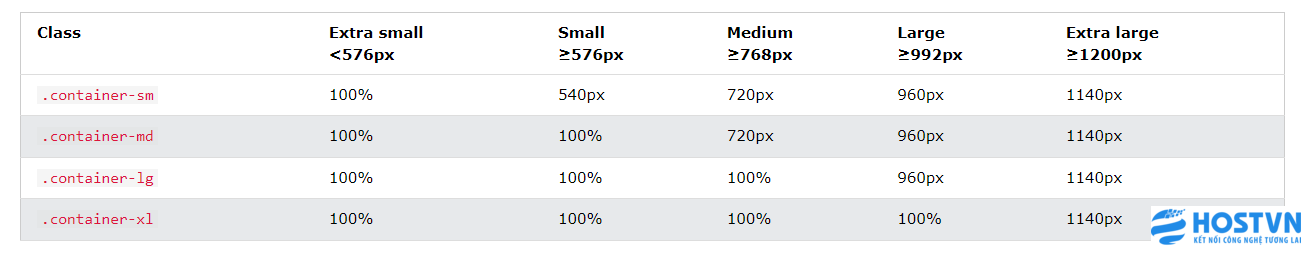
Bạn có thể sử dụng .container-sm|md|lg|xl class để tạo một container với chiều rộng tương thích.
max-width của container sẽ thay đổi theo kích thước màn hình/góc nhìn khác nhau:
<div class="container-md">.container-md</div>
<div class="container-lg">.container-lg</div>
<div class="container-xl">.container-xl</div>

Kết luận
Trên đây là một số class thường dùng của Container trong Bootstrap 4 và công dụng của nó, hy vọng giúp ích cho các bạn trong quá trình học tập html css.