Swift Performance là gì?
Swift Performance là một plugin của WordPress, nó được dùng để cải thiện hiệu suất của website, giúp website có tốc độ tải nhanh hơn.
Plugin cache trên WordPress hiện nay có khá nhiều, ví dụ như LiteSpeed Cache, WP Rocket, WP Super Cache,.. nhưng Swift Performance vẫn có cho mình một chỗ đứng, nhất là khi nó không đòi hỏi máy chủ phải có công nghệ LiteSpeed như LiteSpeed Cache.
Swift Performance tích hợp sẵn công cụ nén ảnh rất mạnh mẽ nhưng vẫn giữ được chất lượng ảnh, bạn hoàn toàn không cần cài thêm bất cứ plugin nén ảnh nào khác nữa.
Cài đặt Swift Performance cơ bản.
Swift Performance có 2 phiên bản Lite (miễn phí) và Pro (trả phí).
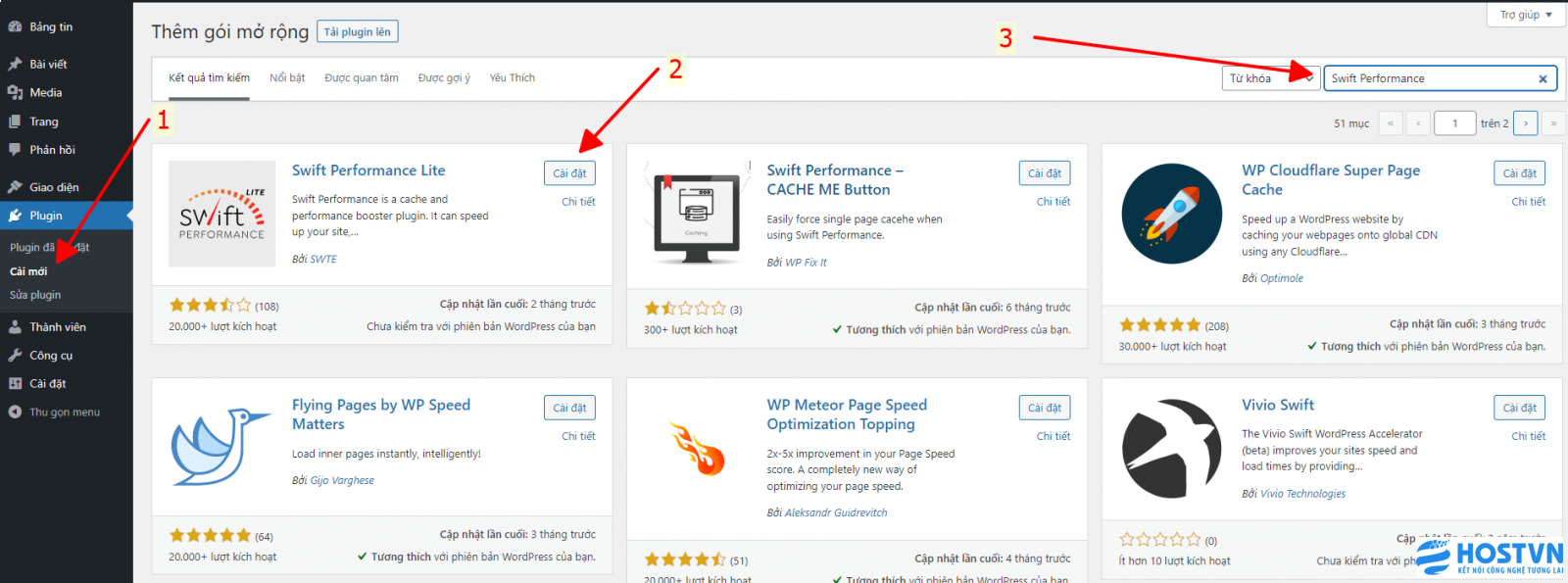
Để cài đặt cũng khá đơn giản, đầu tiên bạn vào cài mới plugin, sau đó cài bản Lite trước và kích hoạt nó lên.

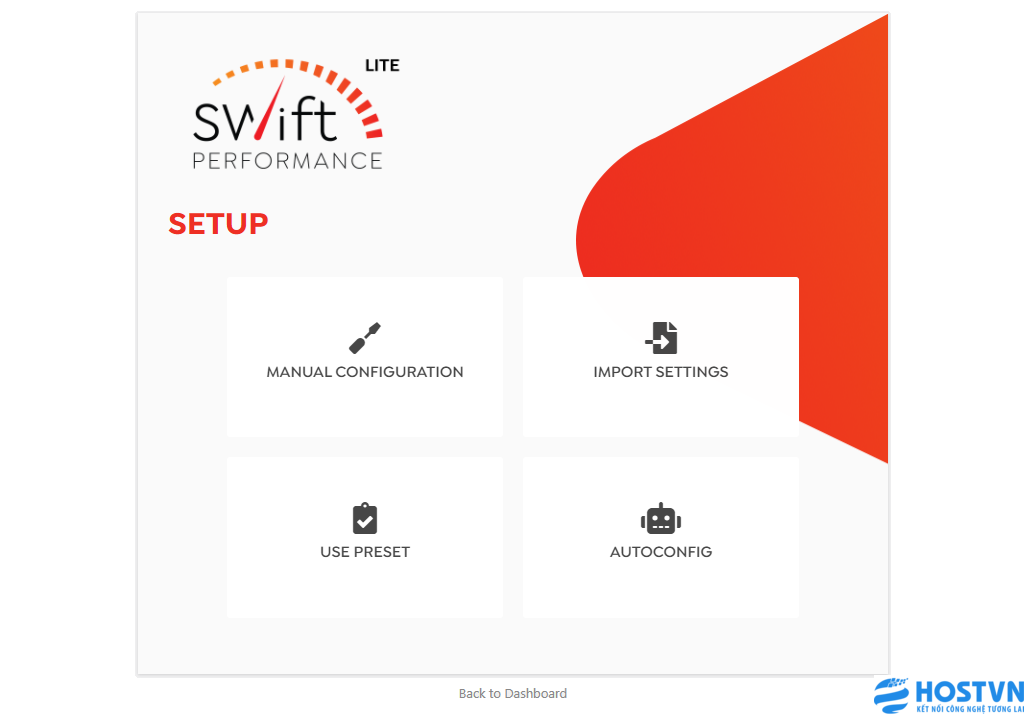
Sau khi kích hoạt thành công, plugin sẽ hỏi bạn thiết lập đầu tiên, nếu như bạn không quá rành kỹ thuật, bạn có thể chọn Auto Config để plugin tự đông thiết lập cho bạn hoặc chọn thiết lập thủ công để cấu hình theo ý thích

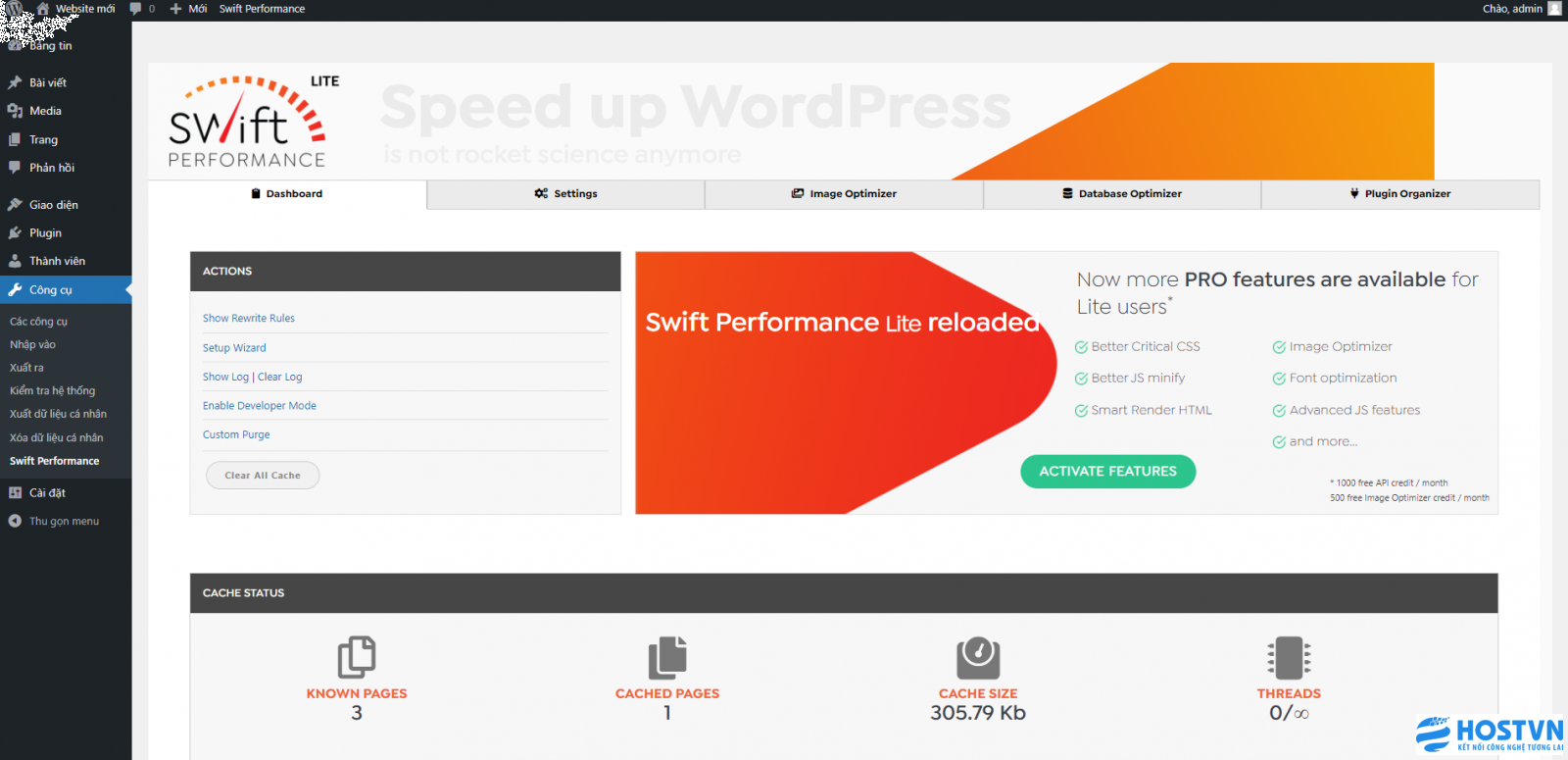
Nếu như bạn cần tính năng nâng cao của bản Pro, bạn có thể truy cập vào Công cụ -> Swift Performance để active nó lên.

Swift Performance cũng cung cấp cho chúng ta nhiều tùy chọn tối ưu hóa, cache, tối ưu hình ảnh...

Một số cấu hình trên plugin cần lưu ý:
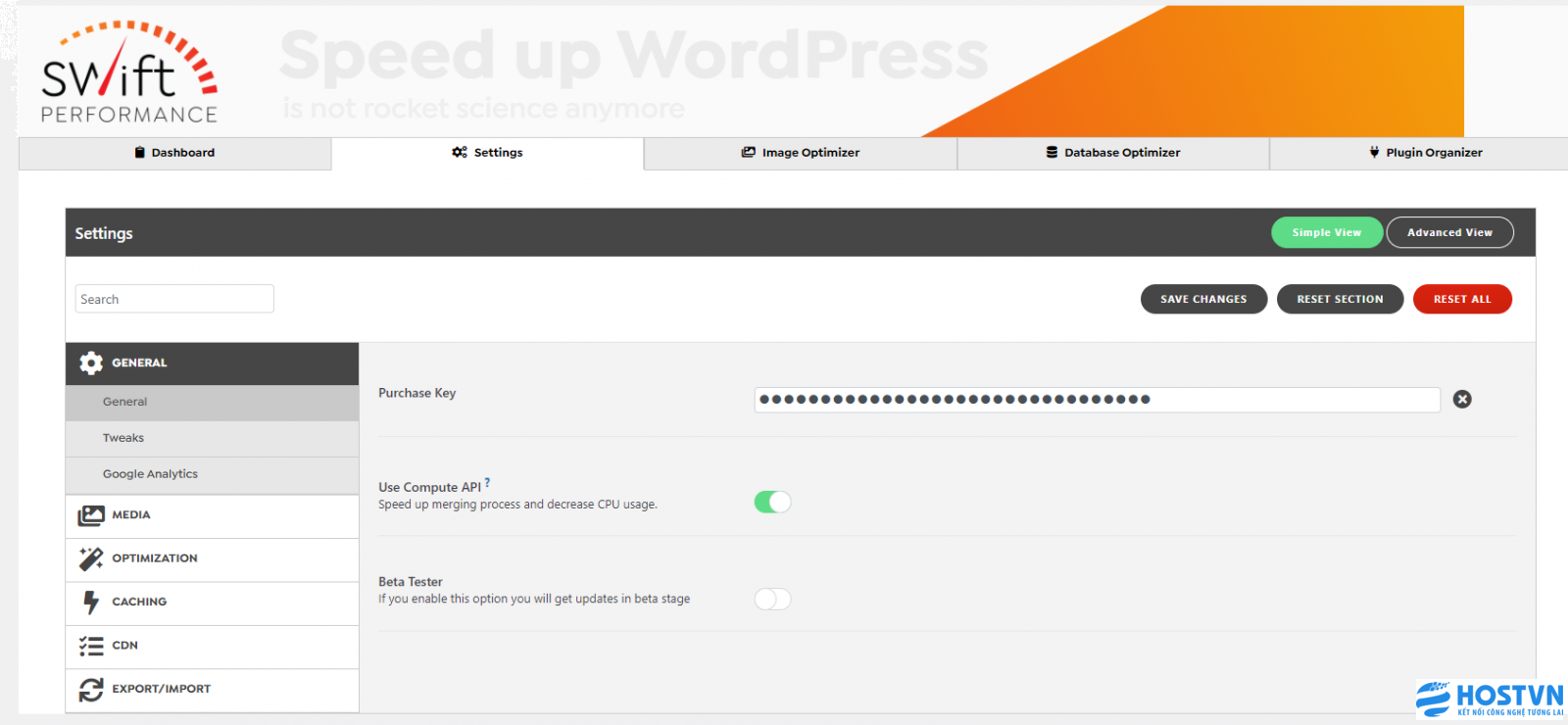
- General > General – bật “Use Compute API” nếu bạn sử dụng phiên bản trả phí. Nó giúp tăng quá tốc quá trình gộp và giảm sử dụng CPU.
- General > Tweaks – ở đây bạn có thể tùy chỉnh .htaccess để thay đổi thông số PHP, chuyển hướng HTTPS. Ngoài ra bật Gravatar cache cũng rất có lợi trên trang web có nhiều bình luận.
- Media > Images – Tối ưu hình ảnh bằng cách Lazy Load, nếu website của bạn có nhiều hình ảnh, đây là một tính năng cực kỳ hữu ích, nó sẽ tải ảnh sau khi người dùng cuộn trang đến.
- Optimization > General – Các tùy chọn tối ưu về html, nên bật Minify HTML và Optimize Prebuild Only, kích hoạt cả Disable Emojis nếu bạn không sử dụng emoji.
- Optimization > Script – Nên bật Merge Scripts để nó hợp nhất các script lại tránh tải quá nhiều file nhỏ lẻ gây giảm hiệu suất.
- Optimization > Styles – tương tự như Scripts ở trên, ngoài ra bạn còn có thể tùy biến css ở phần Extra Critical CSS
- Caching > General - Bật: Enable Caching, Enable Browser Cache, Enable Gzip, ngoài ra bạn cũng nên tùy chọn Cache Expiry Time ở thời gian phù hợp để tránh gây đầy dung lượng host của bạn.
Ngoài ra còn tùy chọn CDN và cloudflare, giúp website tăng tốc tải qua máy chủ CDN và trung gian, tuy nhiên nếu như bạn có một máy chủ mạnh và đường truyền đến khách hàng của bạn tốt thì việc cài đặt CDN là không cần thiết.
Sau khi thực hiện các cấu hình trên bạn quay lại và trải nghiệm thử tốc độ website nhé, chắc chắn sẽ cài thiện được rất nhiều. nếu cảm thấy chưa nhanh, bạn thử kiểm tra xem trang của bạn đã được caching hay chưa bằng cách Click chuột phải vào bất cứ vị trí nào trên trang, click vào “View page source / Xem nguồn trang” và cuộn chuột xuống cuối. Nếu bạn thấy dòng chữ “Cached with Swift Performance”, nghĩa là nó đang hoạt động (thử tải lại trang nếu bạn không thấy).
Kết Luận
Như vậy nếu máy chủ host của bạn không được trang bị công nghệ LiteSpeed thì đây là một lựa chọn cực kỳ tốt để tăng tốc cho website của bạn, qua trải nghiệm, mình thấy nó thực sự nhanh do các file được rút ngắn, chỉ còn vài file được tải, code hiển thị trang được rút ngắn và cache lại trong wp-content/cache/swift-performance nên rất nhanh. Hy vọng qua bài này sẽ giúp ích được cho các bạn trong quá trình tăng tốc website.